記事が長いとき、目次があると親切ですよね。目次とは見に来てくれた方が知りたい部分から読み始めることができる、内部リンクリストのことです。目次を入れてあげた方がSEO的にも良いと言われているので積極的に活用したいブロックですね。
もくじ
【ads】
目次ブロックについて
このブログでも使っているwordpress.comのブロックエディタにも目次を作る機能があることをご存知でしょうか。(↓これです)

このブロックを選択するだけで記事内の「見出しブロック」へ内部リンクリストを作ることが簡単にできます。入れてみるとこんな感じ。

使っているテーマによって装飾が違うかもしれませんが、僕が使っているテーマだとこうなりました。ブログを始めたときに適当に選んだ「Baskerville 2」という無料テーマをずっと使っています。
この目次をもっとかっこいいデザインに変えたいよね、というのがこの記事の目的です。
目次ブロックをCSSで装飾する方法
目次ブロックにクラス名を追加する
目次ブロックをCSSで装飾するために、まずはIDなりクラスなりを指定します。目次ブロックのままでは編集ができないため「静的リストに変換」をしましょう。

※ 静的リストに変換してしまうと、記事内の見出しブロックを編集しても自動変換されなくなりますのでご注意ください。記事を全て書き終わってから目次を作成しましょう。
静的リストに変換できたら右側のブロックタブから「高度な設定」を開き「追加 CSS クラス」へクラス名を指定しましょう。

[ol]タグへクラス名の追加ができました。僕はクラス名を[mokuji]としました。ダセー、けど説明しやすいからこのまま進めます。
これで目次にCSSを指定する準備ができました。
目次ブロックにCSSを指定する
wordpress.comでは直接テーマの編集ができないため、追加CSSというところに目次ブロックを装飾するCSSを追加していきます。
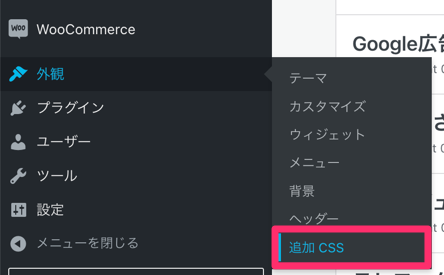
場所はメインメニューの「外観」-「追加 CSS」です。

ここへCSSコードを貼り付けましょう。

このままコピペしていただくと僕と同じデザインになります。CSSがわかる方は自由に変更していただければと思います。
.post-content .mokuji {
margin: 30px 0;
padding: 1em 1em 1em 2em;
border-top: 5px solid #2589d0;
border-radius: 5px;
background-color: #f7f7f7;
}
.post-content .mokuji ol {
list-style-type: decimal;
margin: 0;
padding: 0 1.2em;
overflow: hidden;
}
.post-content .mokuji > ol {
margin-top: 15px;
}
.post-content .mokuji ol ol {
margin-top: 5px;
}
.post-content .mokuji li {
padding: 5px 0;
font-weight: 600;
}
.post-content .mokuji ol ol li {
font-weight: 500;
font-size: .9em;
}
.post-content .mokuji a {
color: #555;
text-decoration: none;
}
CSSが適用されたデザインを確認する
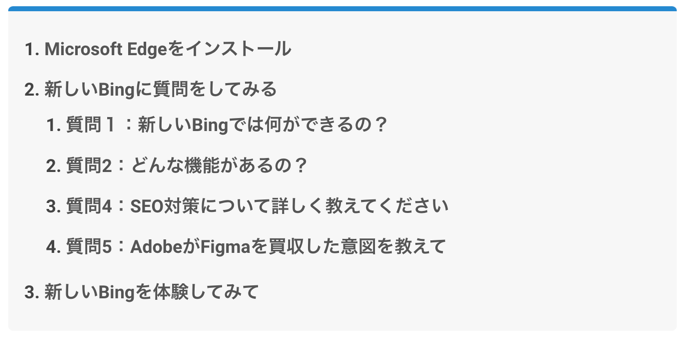
ここまでが完了したらもう目次のデザインは変わっているはずです。

なんということでしょう。味気のなかったただのテキストリンクがそれっぽいデザインに変身しました。
一度挿入したCSSは全ての記事に適用されるので、目次ブロックを追加した際はクラス名を入れるだけでまたこのデザインになります。
ちなみに今回使ったCSSは以下のサイトを使い、自分なりに編集したものになります。
https://pote-chil.com/html-maker/toc/
慣れてきたらこちらのサイトみたいなサービスを探して、自分なりの目次デザインを作ってみてください。
【ads】

コメントを残す